
JSON-LDを使ったSEO対策
#json-ld #seo #検索エンジン
SEOで使用されている<meta>タグとは別の技術で、JavaScriptを使ってウェブページに「メタデータ」を追加しSEOを向上させる方法です。 JSON-LDを使用することで、ウェブページの情報がより整理され、検索エンジンがその内容を正確に把握できるようになり、検索結果での表示が向上し、ユーザーのクリック率を高める効果が期待できます。
JSON-LDとは
JSON-LDは、ウェブページの情報を整理し、検索エンジンに理解しやすく伝えるための方法です。正式名称は「JavaScript Object Notation for Linked Data」で、JSON形式を使用してデータを記述します。
JSON形式とは
JSON形式とは、データを「キー(名前)」と「バリュー(値)」のペアで表現するシンプルなデータ形式です。例えば、以下のような形になります。

JSON形式は人間にも機械にも読みやすく、データの整理に適しています。
JSON-LDの目的
ウェブページに含まれる情報を構造化データとして整理することで、検索エンジンがその内容を正確に理解できるようになり、SEOの効果を高め、検索結果における表示が向上します。
従来のSEO対策では、<meta>タグを使用して基本的な情報を提供していましたが、JSON-LDを追加することで、<meta>タグでは追加できないより詳細で豊富な情報を提供できるようになり、検索エンジンがウェブページの内容をより深く理解しやすくなります。
公式ドキュメント
構造化データの設定にあたっては、以下の公式ドキュメントを参考にしています。
JSON-LD 公式サイト
@contextを指定することでJSON-LDの語彙を指定することができます。
@contextリスト
ウェブ上の情報を標準化するための共通の語彙を提供しています。
ビヨンドウェブではSchema.orgを使用しています。
デジタルリソースのメタデータを記述するための標準的な語彙です。
音楽関連のデータを記述するための語彙です。
ウェブ上のアノテーションを記述するための語彙です。
これらのリソースを活用することで、最新の標準やベストプラクティスに基づいた設定が可能です。
JSON-LD例
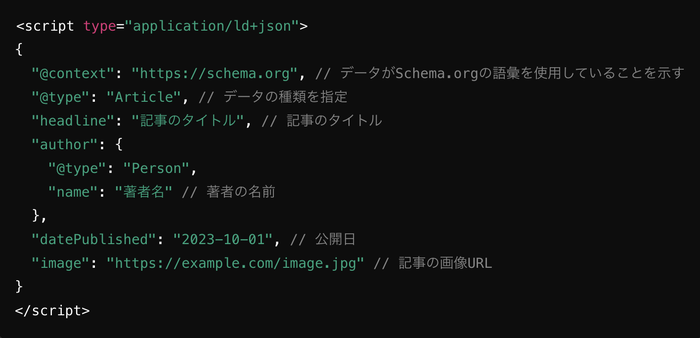
以下は、記事ページで使用されるJSON-LDの例になります。

このコード内の@contextの箇所でSchema.orgを指定し、その構文に則りデータを構築しています。
JSON-LDによる効果
- 検索エンジンによる理解の向上
JSON-LDを使用してウェブページの構造化データを記述すると、検索エンジンがコンテンツを正確に理解できます。これにより、リッチリザルトとして検索結果に表示される可能性が高まります。
- 実装とメンテナンスの容易さ
JSON形式で記述されるため、人間にも機械にも読みやすく、HTMLコードを複雑にせずに追加できます。既存のHTMLを変更する必要がないため、メンテナンスが簡単です。
- デバッグとテストの容易さ
例えば、Google Chromeを使用してコード内のJSON-LDを検索する場合、Chromeの検証を開くことでページ内のコードを確認することができます。
リッチリザルトやデータ構造の確認、テストは以下のサイトに確認したい<script>タグを貼り付けることで確認できます。
- 柔軟性と拡張性
JSON-LDはページのどこにでも配置でき、1ページ内に複数のJSON-LDを設定することが可能です。
例えばビヨンドウェブで例を挙げると、記事ページにはArticle,BreadcrumbList,Website,Oganizationの4つのJSON-LDが存在しており、ArticleのJSON-LDの中にImageObjectやPersonのタイプが存在しネスト(紐づく)して1つのJSON-LDを構築しています。BreadcrumbListはItemListタイプがネストして構築されており、サイト全体にはWebsiteタイプとOrganizationのJSON-LDが存在しています。
ユニクロの例
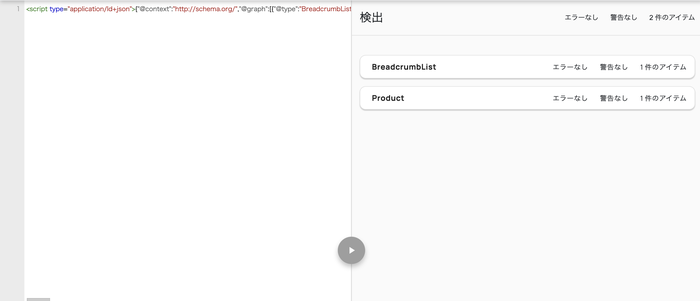
先ほど紹介したSchema.orgのスキーママークアップ検証ページを使ってユニクロの詳細ページのJSON-LDを検証します。
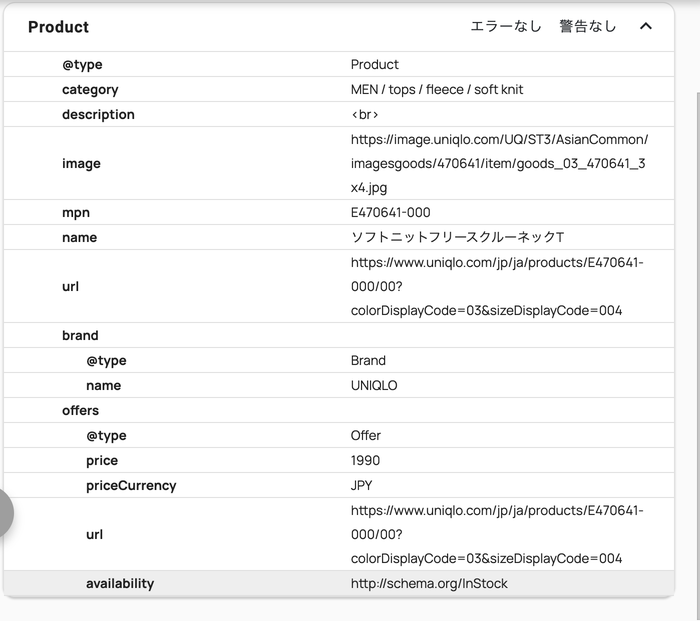
検証を行うと商品の詳細ページにはProductとBreadcrumbListタイプが存在していました。

ProductのJSON-LD内にBrandやOffersのタイプがネスト(紐づいている)していることが確認できます。

リッチリザルト(Rich Results)
リッチリザルト(Rich Results)とは
検索エンジンの結果ページにおいて、通常のテキストリンクだけでなく、画像や評価、価格、ナビゲーションパスなどの追加情報が表示される強化された検索結果のことです。
ユーザーはより多くの情報を事前に得ることができ、クリック率の向上が期待できます。
リッチリザルトとJSON-LDの関係
JSON-LDを使用してページの構造化データを記述することで、検索エンジンがその情報を理解し、リッチリザルトとして表示することが可能になります。
リッチリザルトのメリット
- クリック率の向上:視覚的に目立つため、ユーザーの注意を引きやすい。
- ユーザーエクスペリエンスの向上:必要な情報を事前に提供できる。
- ブランド認知の向上:ロゴや画像の表示により、ブランドをアピールできる。
ビヨンドウェブで使用しているSchema.orgのタイプ
- Product(商品)
商品に関する詳細情報を記述します。
例)タイトル、商品説明、価格等
- Article(記事)
記事に関する詳細情報を記述します。
例)タイトル、画像、記事内容等
- Website(ウェブサイト)
Webサイト全体の情報を記述します。
例)サイト名、URL等
- Organization(組織)
組織に関する情報を記述します。
例)会社名、住所、ロゴ等
- BreadcrumbList(パンくずリスト)
ユーザーが現在サイト内をどのようにナビゲートしてきたか示すパンくずリストを記述します。
例)home>category>item
- ImageObject(画像)
画像についての詳細を記述します。
例)URL,説明等
- VideoObject(動画)
動画についての詳細を記述します。
例)URL、説明等
- ListItem(リストアイテム)
リスト内の各アイテムを記述します。
例)パンくずリスト内の各ナビゲーションパスや商品の項目等
- Person(人物)
個人に関する情報を記述します
例)商品や記事の投稿者の名前、画像等
- Offer(オファー)
商品やサービスの提供情報を記述します。
例)価格、有効期限等
- Brand(ブランド)
ブランドに関する情報を記述します。
例)商品、記事に関連づいているブランド名、ロゴ等
- SearchAction(検索アクション)
検索機能に関する情報を記述します。
例)ページ内の検索フォーム等
まとめ
SEO対策として<meta>タグとJSON-LDを使用することで、検索エンジンがコンテンツを正確に理解し、リッチリザルトとして表示される可能性が高まります。
また、Googleなど主要な検索エンジンもJSON-LDを推奨しており、今後ますますその重要性が高まるでしょう。
ビヨンドウェブでは記事や商品を登録するだけでJSON-LDが自動生成されるので強力なSEO対策につながります。

北浦 弘幸
ビヨンドウェブリリース前から在籍している古参エンジニア! 主に日本で使用するビヨンドウェブのユーザーページ制作、ビヨンドウェブ全般の管理画面開発を行っています。
